구글에 '깃허브 리드미 꾸미기' 라고 검색하면 아주 많은 아티클들이 나옵니다.
좋은 아티클들이 많고, 저도 그를 보고 쉽게 따라했기에 저도 기여하고 싶은 생각이 들어 타자를 칩니다.
저는 시간이 없는 분들을 위한 초초초 간단 버전 리드미 꾸미기를 알려드리려고 합니다.
(결과물은 안 간단해요.. 예쁩니다.. 시간이 빠른 버전입니다..)
** 참고로 저는 html, css 하나도 모르는 백엔드 외골수입니다.
결과물은 아래 링크와 같습니다.
horsehair - Overview
horsehair has 10 repositories available. Follow their code on GitHub.
github.com

간단 버전에 앞서..
시간이 있으시다면, 뭐니뭐니 해도 공식문서 참고하시는 것을 추천드립니다.
Managing your profile README - GitHub Docs
About your profile README You can share information about yourself with the community on GitHub.com by creating a profile README. GitHub shows your profile README at the top of your profile page. You decide what information to include in your profile READM
docs.github.com
간단 버전 따라하기
정말 쉽습니다. 과정을 먼저 요약하겠습니다.
1. 리파지토리 만들기
2. 공개된 리드미 긁어 오기
3. 나에게 맞게 수정하기
1. 리파지토리 만들기

위의 주소에서(horsehair는 개인 아이디로) 오른쪽의 초록색 New 버튼을 클릭합니다.

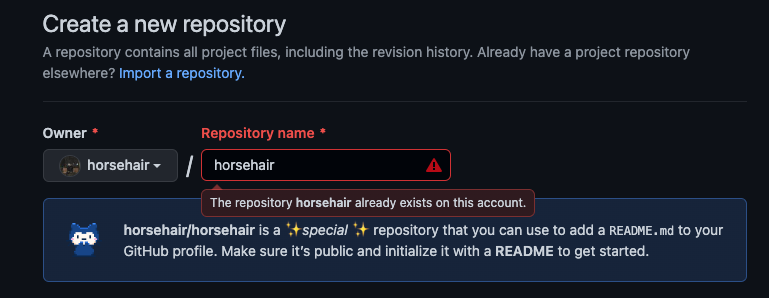
본인 아이디와 동일하게 Repository name을 설정합니다.
(빨간 경고는, 제가 이미 동일한 이름의 리파지토리를 만들었기 때문에 발생하는 것으로 무시해주세요!)
아래 쪼꼬만 깃붕쓰가 horsehair/horsehair는 특별한 리파지토리라,
README.md를 추가하면 GitHub profile에 등록될 거라고 알려주네요!

Public, Add a README file 에 체크해주시고
Create repository 하면 끝!
2. 공개된 리드미 긁어오기
어떤 리드미를 긁어오냐구요?
저의 리드미를 긁어가세요!
horsehair - Overview
horsehair has 10 repositories available. Follow their code on GitHub.
github.com
위 링크 들어가시고, 아래 내용을 따라해주세요!
(소프트웨어는 어차피 오픈소스 생태계 아니겠습니다. 도움 받고 기여하고 선순환을 지속하려고 노력..)

리파지토리 탭에 들어가서, 가져갈 리드미의 유저 이름과 일치하는 리파지토리를 찾읍시다.

맨 위에 있군요! (오늘 수정해서..)

그럼 해당 리파지토리 리드미가, 아까 본 프로필 리드미와 일치하는 것을 볼 수 있습니다.
여기서 README.md 파일명을 클릭해줍니다.

Raw 버튼 클릭해서, 마크다운으로 변환된 버전이 아닌 Raw 버전의 코드를 보러 갑시다.

대충 이런 화면을 보실 수 있는데요,
전체 긁어 갑시다!
아래에서 대략 설명 드릴게요.
3. 나에게 맞게 수정하기
여기부터는, html과 마크다운에 익숙하시다면 읽으실 필요가 없습니다.
하지만 익숙하지 않은 분들을 위해.. 간단 설명을 드리겠습니다.
코드와 결과창을 비교하면, 어디가 어디를 나타내는지 알 수 있습니다.

어때요 간단하지 않은가요?
내용을 바꾸고 싶다면, 해당하는 위치의 텍스트를 찾아 바꾸면 됩니다.
맨 아래에 있는 WOOJIN's GitHub Stats는 아래 코드를 넣으시면 됩니다.
<div>
<img height="170em" src="https://github-readme-stats.vercel.app/api?username=horsehair&show_icons=true&theme=gruvbox" align="center" />
</div>
<br>주의: username= 뒤에 horsehair는 본인 아이디로 수정해야 합니다.
그리고 theme= 뒤에 gruvbox를 수정하면 테마(색)이 변합니다.
github readme stats theme 검색하시면 많이 나올 겁니다!
마크다운 문법은 간단하니 넘어가고,
html 읽기가 어려우신 분들을 위해 사이트 하나를 소개합니다.
아래 사이트에 html 코드를 복붙하시면, 미리보기를 보실 수 있습니다.
CSSDesk - Online CSS Sandbox
HTML Hello World!
www.cssdesk.com

위처럼, 수정해보면서 감을 잡고
깃허브 리드미에 추가하시면 됩니다!
(폰트 깨지는 것은, 해당 사이트 들어가면 보이는 CSS 코드를 지웠기 때문입니다. (오류가 좀 나서))
+) 여러가지 뱃지, 사용한 언어 비율 등
다양한 활용은 깃허브 리드미 뱃지, 깃허브 리드미 사용 언어 등으로 검색하시면 잘 나와 있습니다!
궁금하신 점은 댓글 달아주시면 가능한 도움 드리겠습니다!
감사합니다.
'Git' 카테고리의 다른 글
| 깃허브 vscode에서 편하게 코드 리뷰하기 #Github #코드리뷰 (2) | 2022.12.02 |
|---|