
본 게시물에서는, 코드 리뷰의 방법론에 대해서 다루지 않고,
깃허브의 VS Code 인터페이스 기능을 활용해
코드 리뷰를 진행하는 방법에 대해 간단하게 다뤄보겠습니다.
1. 코드리뷰를 원하는 PR에 접속

2. "."(온점) 클릭하여 VS Code 인터페이스 화면으로 이동

위 화면 좌측 메뉴 버튼을 보시면, PR 버튼이 활성화되어 있음을 확인하실 수 있습니다.
코드의 삭제, 추가 내역을 보면서 코멘트를 달 수 있습니다.

아래에는 커밋 별 기록도 확인할 수 있습니다.
코드의 변화 내역을 굳이 보지 않아도 된다면,
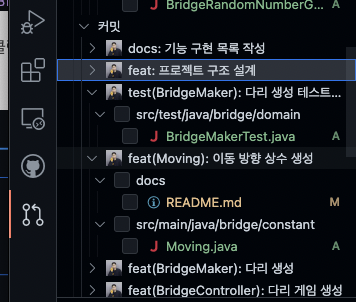
좌측 맨 위에서 2번째 버튼을 클릭해 파일의 디렉토리 구조와 코드만 확인할 수 있습니다.
전체 코드에 대한 리뷰를 남기려면 이 메뉴가 가장 편합니다.

3. 코멘트 남기기

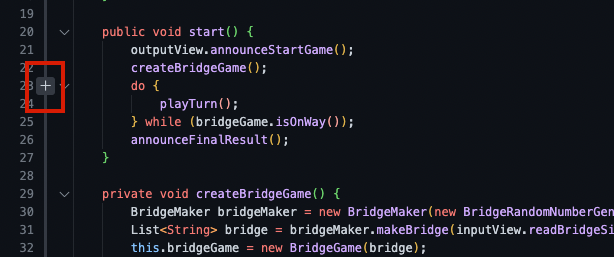
코드에 마우스를 가져다대면 나오는 + 버튼을 클릭합니다.

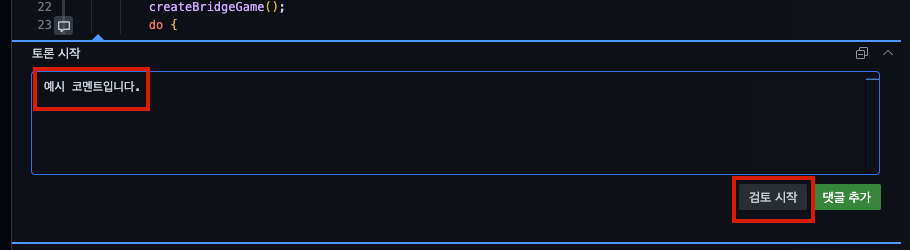
코멘트를 작성하고, '검토 시작' 버튼을 클릭합니다.
'댓글 추가' 를 클릭하면, 코멘트가 즉시 추가됩니다.
하지만 '검토 시작' 을 클릭하면,
추후에 PR 전체에 대한 코멘트를 남기고 submit 시 모든 코멘트가 동시에 저장됩니다.
이 방식이 가장 가독성이 좋으므로, 그렇게 진행해보겠습니다.

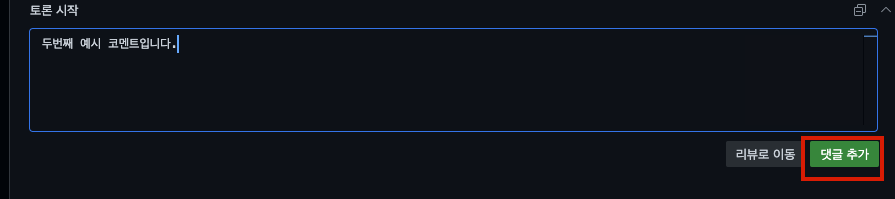
추가 코멘트들은 '댓글 추가'를 클릭하면 됩니다.
4. 리뷰 저장하기
아무 코드나 클릭해 코멘트 작성 에디터를 열고,

'리뷰로 이동' 을 클릭합니다.

이전에 달았던(보류해두었던) 코멘트들이 묶여있는 걸 확인할 수 있습니다.
하단에 PR 전체에 대한 코멘트를 남기고,
'Submit Review'를 눌러 리뷰를 제출합니다.
이후 뒤로 가기 버튼을 눌러 VS Code 인터페이스에서 벗어나면,

VS Code 인터페이스에서 작성한 리뷰를 확인할 수 있습니다.
보이지 않는다면 새로고침을 해주세요.
VS Code 인터페이스에서는
Command(Ctrl) + 좌클릭 과 같은 커맨드와 (메서드, 클래스로 이동)
검색 기능 등
코드를 보며 활용할 수 있는 다양한 기능을 사용할 수 있어 리뷰가 무척 편해집니다.
VS Code 인터페이스의 편리한 기능을 통해
코드에만 집중하는 것에 도움이 되셨길 바랍니다.
'Git' 카테고리의 다른 글
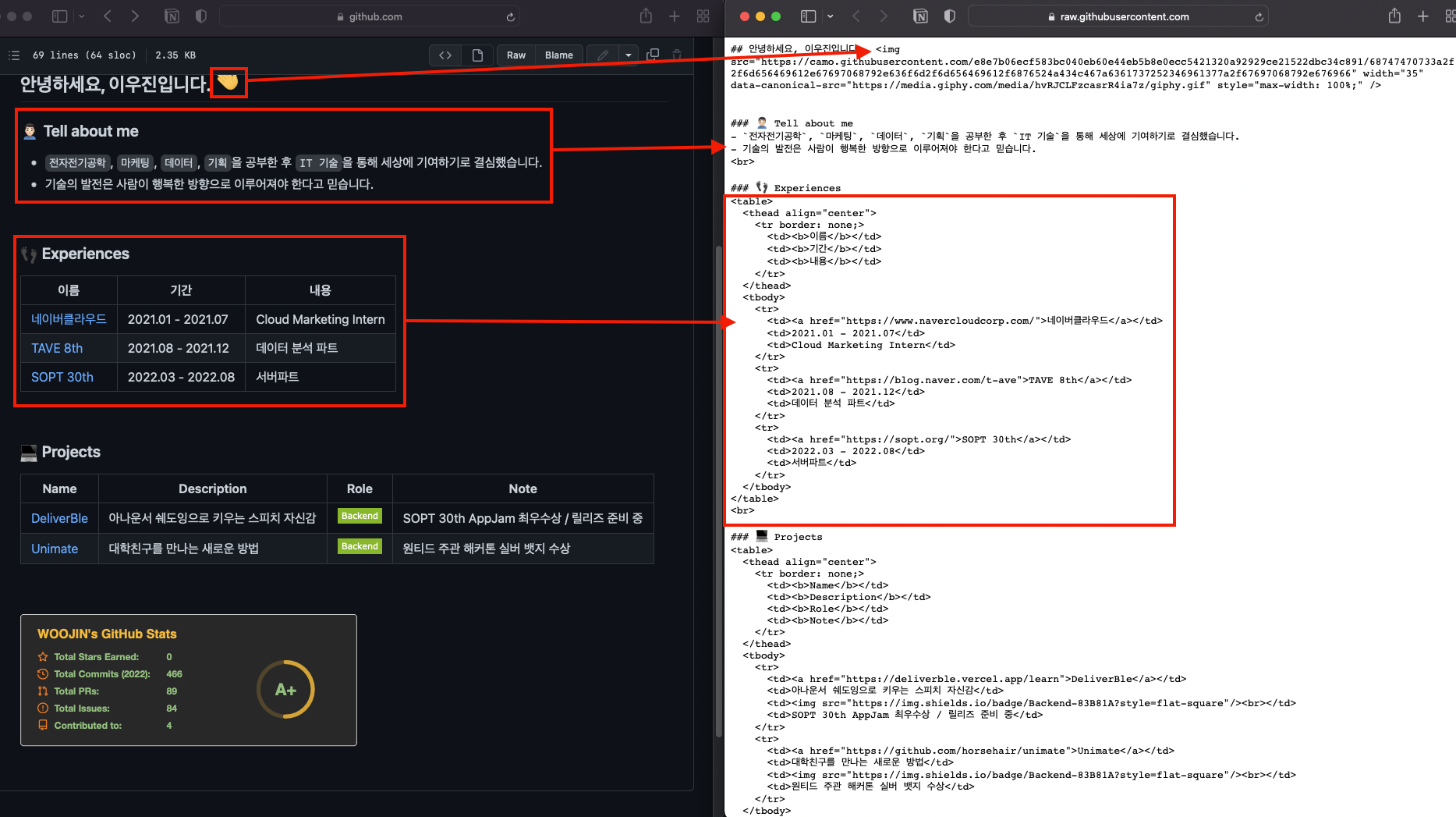
| 깃허브 리드미(프로필) 꾸미기 - 초초초 간단 버전 (0) | 2022.10.20 |
|---|